
The Team
Amin Halimah — Developer, Co-Creator // Amy Shah — Designer, Co-Creator
Tools
Adobe XD, Photoshop, Qualtrics Surveys, Android Studio, Firebase, Xcode
Skills
UI design, user surveying, user testing, wireframing, rapid prototyping, native prototyping, market research, marketing, branding
Prologue: The Problem
Many students look to college as a place to make social connections and further their education. However, they often fall short of succeeding both socially and academically in their courses, finding it difficult to meet classmates and even harder to keep their grades up. StudyU looks to help solve this problem by providing an inclusive space for students to meet and form groups with their classmates.
Chapter One: Market & Design Research
Looking at User Needs
Our user would be a college student interested in finding study groups for their classes.
We searched online forums and articles like college and social Reddit pages to find out just how much students are struggling to make friends or do well in their classes, and what StudyU could do to help. Amin and I also took into account our own experiences from the last three years in college.
We also looked at our own experiences in college, and interviewed students from our university to understand how they feel about making friends in classes. We interviewed five students, asking them how easy they feel making friends in classrooms is, and how they would approach finding friends or creating study groups.

Interview and Online Research Findings
- Lecture courses (especially large lectures) often don’t allow for students to interact or communicate with each other.
- It is often very difficult for classmates to reach a level beyond acquaintances.
- Students perform better academically when they have study groups or social support systems.
- Students often feel awkward or anxious about trying to create study groups with classmates.
- COVID-19 has made it even more difficult for students to socialize at all, and online courses are creating more feelings of isolation than ever.
The Persona
Our user persona was created with an analysis of the likes, needs, and pain points derived from our research. The persona helped us organize our and our target audience’s priorities. His values, needs, and of course, demographics, represent the people we are designing for.

Laying out the Features
Using an importance matrix to plan feature implementation. We ranked each feature idea (based on user needs) by importance and difficulty to implement. The features that came out on top were user profile page, group search, group-specific information page, ability to join/leave groups, chats & chat notifications, helpful resources, group meeting reminders, and user authentication.


Surveying Potential Users
After we began designing a working prototype based on selected features, we asked students like Thomas at the University of Minnesota for preferences on feature and overall app experience.
We received 115 responses from interested students on social media. Below are the results.

Researching Similar Apps
While there are no apps similar to StudyU on the market, we took a look at current popular group-based apps and services that could help us understand market trends and design our own app.
GroupMe
A messaging platform that allows users to form group chats, with a simple interface. Features include:
- Ability to “like” chats
- Easily share multiple forms of media content
- Customize group avatar + group name
- Add/remove group members
- Search for chats/media
- Direct message group members
MeetUp
An app that allows strangers to form groups based on their interests and location. Features include:
- Ability to set up meeting times, locations, etc.
- Calendar with organized list of user’s events
- Comment on events and DM group members
- See the members attending an event
- Search for chats/media
- Search for groups based on interest, location, etc.
Chapter Two: Prototypes & Testing
Wireframes
We made some very rough hand-drawn wireframes before prototyping to quickly map out and communicate ideas.


Testing Round One
Using native prototyping, we tested the bare-bones version of our app on four volunteers (students) from the University of Minnesota. Students were diverse in their educational backgrounds.
We did not implement many of the features from our survey as we first wanted to see what users thought of the app’s foundation.
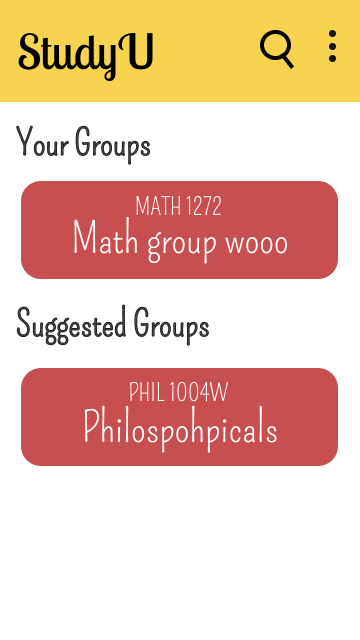
Our Prototype — Version One
We tried going the playful route with the font, while minimal with the layout. Features included were onboarding, organization of groups, group-specific information, and ability to search for and join groups. Our first prototype is shown below.









Test Results
- The process of signing up was straightforward.
- The layout of the home page felt intuitive for users.
- Users liked the group info popup but thought it seemed empty.
- Users would like to see different colors to differentiate between groups.
- Users would like a dark mode for visual accessibility.
Testing Round Two
Our second round of testing happened in the midst of COVID-19. We conducted user tests online through Zoom, and were able to successfully allow the user to control the app mockup through screen-sharing. We tested seven different University of Minnesota students.
Our Prototype — Versions 2/3/4
We went through multiple iterations before testing again. At this point we had implemented many of the additional features from the survey. Features included (along with previous features) were updated UI, more personal profile, organized calendar for meetings, more group-specific information.





Design Guide
Our main focus when designing was experience and accessibility. When designing the interface, we chose fonts, colors, and component styles that would match our goals and the messages we wanted to put out.

Test Results
Most users again found the layout and general app design to be simple and straightforward. Here are things we noticed needed improvement:
- Users had difficulty finding the search icon on the home page.
- Users did not realize they needed to press “Save” to save changes on their profile.
- Users would like the option to meet multiple times per week, not be constrained to one.
- Users had difficulty finding where to create a group.
We tried to solve the errors, as shown below. After a short round of testing, we found that these resolutions positively impacted test performance for the app.

StudyU on the Web
Amin and I decided to create a web version of StudyU so users can access it easily. We looked into how GroupMe and WhatsApp designed their web interfaces, and followed what worked well, heuristically, from each site.

The Finale
As I mention below, we have yet to have a final version of StudyU. It has improved tremendously from our first version, and will continue to improve. The app launched at the University of Minnesota mid-April 2020, and the website launched towards the end of October 2020.
Two days after launch, the app gained around 200 users at the University of Minnesota, and has received interest from faculty and other university’s students. We plan on spreading the app to universities across the United States. I have linked StudyU’s website and app store pages below.
Epilogue: Iteration After Iteration
This story has yet to end for us. For Amin and I, StudyU is a service we don’t expect to let go of once the time frame is complete. It’s our own product, meaning it’s something we’ll keep trying to improve for our users. We’ll come up with new ideas from time to time, and try to get this app out there for students who may be struggling.
Find StudyU on Google Play and Apple App stores
